最終更新日:2019年5月26日
オリジナルのイラストを描いてLINEスタンプを作ろうシリーズの第2弾です。
前回のエントリーでは、お勧めのアプリという事で「アイビスペイント」をご紹介しました。
オリジナルイラストでLINEスタンプ作りが簡単なアプリは?「アイビスペイント」をご紹介です!
今回はいよいよ作成手順のご紹介です。
アプリを手に入れた人は、使いながらお読み頂ければ分かりやすいと思います。(上記の記事でダウンロード先の案内がありますよ。)
1.指定サイズのサイズのキャンバスを開く
では早速始めていきましょう。まずは、アプリを起ち上げて下さい。
その1タイトル画面の「マイギャラリー」を選択
「マイギャラリー」を選択しますと、自分で作った(描いた)イラストの一覧が表示されます。作成がまだの人は何も表示が無いと思います。作成数が増えればこの場面から編集に進んだり、PNGファイルの出力が出来たりします。
その2マイギャラリーの右上の「+」(プラス)の部分をタッチ(指定サイズの選択画面を開きます。)
右上の「+」部分が、新規作成の項目になります。タッチすると、作成サイズの指定画面が開きます。
その3上から9つ目の「LINEスタンプ 370×320」をタッチ
作成サイズの画面の上から9つ目にある「LINEスタンプ 370×320」をタッチして下さい。画面が切り替わり、LINEスタンプの申請に適切な大きさのキャンバスが指定されました。
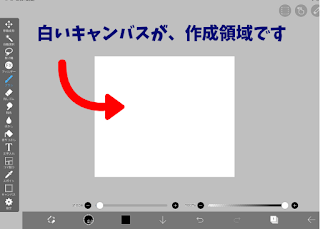
画面上に白い紙(キャンバス)の様なものが表示されたと思います。この白い部分がスタンプの作成画面になりますよ。
では、この真っ白なキャンバスで、どの様な出来上がりを想像し、作成に進めば良いでしょうか?
LINEスタンプの作成のガイドラインには、作成時の余白について説明があります。ガイドライン - LINE Creators Market
トリミングされた画像とコンテンツの間にはある程度(10px程度)の余白が必要ですので、上下左右のバランスを考慮のうえデザインしてください。上記の様に仕上がりの余白について、少し注意事項の様な文言があります。
つまりキャンバスの端の部分までギリギリに描かない方が良いという事ですね。
では、この「10px」ですが、どの位の大きさになるか、続けて実際に線を描いて確認しましょう。
2.ブラシを使ってみよう
では、実際に線を描く手順を説明します。その1 画面左端の縦長のバーから「ブラシ」ツールを選択
画面の左端の縦長のバーから「ブラシ」を選択して下さい。新しい設定画面が出てきます。
「〜」という画像の下に、ペン先のイラストが出ましたね。
その2好きなブラシの右側の数字を描かれた部分をタッチ
続いて、ブラシの形状を変えてみましょう。ブラシの設定画面の一番左側のイラストがブラシの形、つまり線の仕上がりになります。
その右側の4つのBOXに書いている数字は、ブラシのペン先の大きさです。
つまり、1つのペンに対して、4つのペンサイズの設定を記憶させる事が可能です。
その3右側のバーの部分の下側から2つめの「太さ」のバーを移動させて「10px」を選択
ブラシを選択しましたら、10pの大きさの線が書けるように設定しましょう。バーでの設定が難しい人は、左の「−」や、右の「+」を押して丁度「10px」になるように設定して下さい。
その後、キャンバスの白い部分をタッチすると、設定画面が下がります。
これで「10pxの線」を引くことが出来る様になりました。では実際に描いてみましょう。
線や、丸を描いてみたり。
簡単なキャラクターや好きな絵を描いてみましょう。
この時、キャンバスを全体を確認したい人は、「ピンチアウト」2本の指でを使って押し広げる様な動作(スマホの画像の拡大方法と同じやり方法です)で拡大して下さい。
また、指を離さない状態で指をクルリと回転させると、キャンバスも一緒に回転しますよ。
画像に対しての10pxのサイズ感はこの様な感じです。
感覚の受取方は人それぞれですが、「10pxの余白」を意識しすぎて、キャンバスに対してイラスト画像が小さくなると、スタンプが小さくなってしまいますよ。
なぜこんな事を申し上げたかと言いますと、私が初めて作ったスタンプは余白を意識しすぎてかなり小さい画像になってしまいました。(まぁ失敗ですね〜。)
ですので、ギリギリの端まで描く事は好ましくないのですが、程よく大きく描いたほうが、スタンプにした際の認識が良くなります。
作成する際はイラストが小さくなり過ぎない事と、画面いっぱいに描かない事を意識して下さい。
後で「文字」を入れたい場合は、その余白も意識しながら絵の配置を考える必要があります。
3.文字を入れてみよう
最近は画像のみのスタンプより、適度な文字を入れた方が使い易いという意見もあります。そこで全体の配置の参考にもなりますので、画像に文字を入れてみましょう。
文字の大きさは、文言、文字の数によって変える事が好ましいですが、まずはお試しという事で「おはよう」という文字を入れてみましょう。
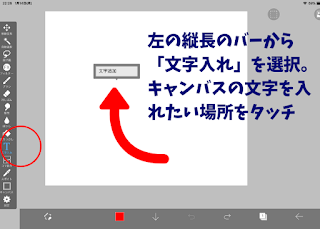
その1左の縦長のバーから、「文字入れ」をタッチ
先ほどの「ブラシ」から下へ5つほど下がると「文字入れ」の項目で「T」の文字があります。そこをタッチして下さい。その2キャンバス(白い部分)の好きな部分をタッチ
キャンバス上の任意の場所をタッチすると、文字を入力するガイドボックスが出現します。その3「文字入力」が表示されたらその部分をタッチ
ガイドボックスを、タッチして下さい。画面の右下に「文字入れ」の編集画面が開きます。その4右下の「文字入力」の画面から「おはよう」と入力
画面右下の編集画面の「文字」が選択された状態で、空白部分をタッチすると、文字の入力が出来ます。その5「サイズ」から、文字の大きさの「60px」に設定
「おはよう」と入力が出来ましたら、編集画面の「サイズ」をタッチして下さい。文字の大きさの設定画面へ切り替わりますので、「60px」にしてみましょう。
ブラシの大きさの設定と同じように、バーをスライドするか、両サイドの「+」や「-」をタッチして合わせて下さい。
画面上に60pxの大きさで「おはよう」の文字が現れたと思います。
ラインスタンプの申請サイズに対して、60pxの4〜5文字はこの様な雰囲気になります。
何となく、キャンバスに対しての描くイラスト大きさや、余白の大きさのイメージが出来ましたでしょうか?
4.レイヤーを増やそう
レイヤーとは?増やす方法は?
続いて本題のイラストを描いていきます。この「レイヤー」ですが、簡単に言うと透明のセロファンの様な感じです。
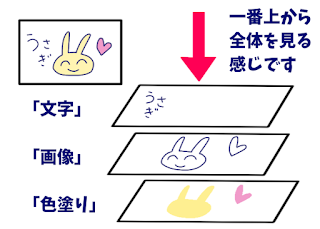
レイヤーを実際のイラストを描く手順で説明します。用意するのは以下の3点。
・文字
・ウサギの画像
・色塗り
上記の様に3つのレイヤーにそれぞれ分けて作り、最終的に一番上のレイヤー越しに全体を見るという感じです。
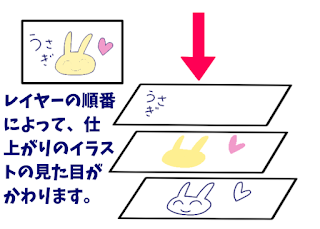
この様にレイヤーを細かく分けるメリットは、それぞれの変更作業が簡単になる事と、表示したくない線や文字を見えなくする事が可能になる事です。
つまり下書き等を描いて、その上に清書のイラストを描く事が可能という事ですね。
また、色塗りの変更の際に、輪郭の線を別のレイヤーで作っていれば、色を消しても、輪郭が消える事はありません。
レイヤーの簡単な説明はこの様な感じです。
では、実際にレイヤーを増やしてみましょう。
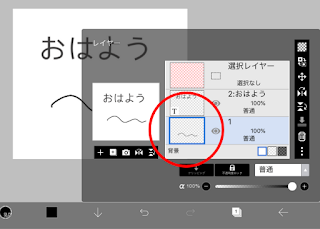
その1画面の右下の数字のカードの様なものをタッチ
一番下側の数字の書かれたカードの様なものをタッチして下さい。ここがレイヤーの設定になります。
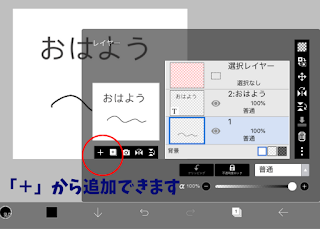
その2レイヤー選択画面の左の「+」をタッチ
レイヤーの設定画面が表示されましたら、左のプレビューの下側の小さな「+」をタッチして下さい。これで新たにレイヤーを増やす事が出来ました。
因みに・・・では無いのですが、「文字」のレイヤーが自然に増えている事に気が付かれましたか?
アイビスペイントでは、文字の入力が可能ですが、線画と同じレイヤーに文字を入力する事は出来ません。
ですので、新しいレイヤーが自動(勝手に)で作られます。
文字については、単語毎にレイヤー増えるよりは、少ない方が良いと個人的には思いますので、新たに文字を追加したい場合は、文字レイヤーを設定(タッチ)して、そのレイヤー上で追加して下さい。
この様に、レイヤーを分ける事は非常に有効ですが、細かくレイヤーを作り過ぎると作業効率の面で良くない場合もあります。
LINEスタンプの作成ではあまり気にしなくて良い部分ですが、今後の創作においてカラフルなイラストを描きたい場合には、色のレイヤーが増える可能性が高いので、線画、文字の段階である程度の同じレイヤー上で線を描く事を頭の片隅でも入れて頂ければ・・・と思います。
では、レイヤーの追加まで出来ましたので、イラストの下書きを描いてみましょう。
5.ペンの色を変えて下書きを描こう
続いては、新たに作ったレイヤーに下書きの用のイラストを描いてみましょう。と、その前に、簡単にレイヤー操作の補足説明をします。
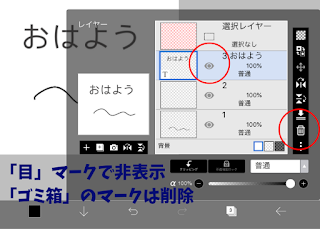
レイヤーの非表示と、削除の方法は?
レイヤーの表示・非表示の方法
選択レイヤー」から、指定のレイヤーを選択します。選択されたレイヤーは「青い枠」が表示されます。選択された状態ので「目」の部分をタッチすると、そのレイヤーが非表示になります。
非表示なので、存在はしますが、他のレイヤーに影響を与えません。
つまり出来上がりのファイル出力の際にも影響はしません。(見えないという事です。)
表示、非表示については、左の小さなプレビュー画面で確認が出来ると思います。
レイヤーの削除と削除のキャンセル方法
続いて、レイヤーそのものを消したい場合は、右の「ゴミ箱」をタッチするとレイヤーの削除が可能です。万が一間違えて消してしまった場合は、下の戻るボタンからキャンセルを行う事も可能です。下の左Uターンの矢印が「戻る」で、その右側が「進む」ボタンです。
編集のやり直しがここで簡単に出来ますよ。
その1下書き用のレイヤーを選択
基本的なレイヤーの操作が出来ましたら、下書きをしたいレイヤーを決めて下さい。新しく作っても良いですし、既存のレイヤーを使っても良いです。
決まったレイヤーをタッチすると、「青い枠」が表示されます。
この状態がレイヤーの選択中の印ですので、このままキャンバスの「レイヤー操作の濃いグレー」の部分以外をタッチすると、そのレイヤーの画面上の編集になります。
キャンバスの編集画面(作画の画面)に戻りまよ。
その2ブラシを選択したままで、画面下の正方形をクリック、ペンの色設定画面を開く
続いて、下書き用のペンを設定しましょう。「2.ブラシを使ってみよう」の手順の通り、好きなペン先、太さを選んで、下さい。
続いて、画面の下側を見ると、正方形の枠があると思います。その部分をタッチすると、色の選択画面が出てきますよ。
右上の丸い円と、その中の四角を色々と触って、好きな色を選んで下さい。
出来た色の確認は、左上の長方形で見ることが出来ます。
左側が現在の色で、右が変更後の色です。
私は水色系で下書きを描く事が気に入っています。実は見よう見まねでそうしたので、特にポリシーはありません。自分の描きやすい色、見えやすい色を選ぶと良いと思います。
色の保存は、左の細かな正方形の部分をタッチすると記憶させる事が出来ます。
気に入った色はこうして保存しておけば操作性も良いですね。
その3下書きを好きなように描く
レイヤーとペン色が選択出来たら、フリーハンドで好きな絵を描いて下さい。因みに、私は青系の色を選んで、太さは5px程度です。
ブラシはお好みのものを選んで下さい。
「Gペン」や「ペン(ソフト・ハード共に)」が比較的扱いやすいと思います。
その4消しゴムで下書きを修正
下書きを始めたら、「ちょっと消したいなぁ。少し修正したいなぁ。」と、消しゴムが必要になる場合が出てきます。消しゴムは、ブラシや、文字入れと同じ様に左の縦長のバーにありますよ。
「ブラシ」の下側にありますね。
消しゴムは、ブラシと同じ様に、形や大きさの設定が可能です。
ブラシと同じ形を選択出来ますので、好きな消しゴムの形を選んで下さい。
「ブラシ」の設定と、「消しゴム」の設定は別々で記憶します。
ペン(ハード)の様な輪郭のブレないブラシで、細い消しゴムブラシ(3px〜5px)と、大きなサイズの消しゴムブラシ(10px〜)を作れば比較的作業がスムーズです。
これも4つのサイズを記憶させる事が出来ますので、使いやすい値を設定しておけば、今後の創作過程がスムーズになります。
6.イラストの線画(本番)を描いてみよう
先ほどの手順で、下書きが出来ましたら、レイヤーを追加して、本番用のイラストの線画を書いて行きましょう。その1下書きのレイヤーのを「薄く」表示させる
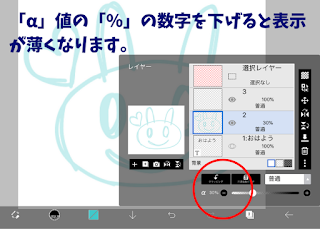
下書き用のレイヤーの「α」値を下げて、表示の濃度を薄くします。画面一番下の数字のカードの部分をタッチし、レイヤーの操作画面を開いて下さい。
レイヤー操作画面の一番下のバーが、表示濃度の設定値です。
「α 100%」になっていますので、この数字を下げていきましょう。
後で、このレイヤーの上側に線画用のレイヤーを設けてイラストを描いていきますので、お好みの濃さで大丈夫です。
個人的には私は、下書きが青色系の色ですので、認識しやすい色という事で30%位の設定です。
もっと細かなイラストの場合や、下書きが簡素(いい加減)な場合は、10%程度の設定にします。
下書きの線の色が黄色系でしたら、もう少し濃い方が見やすいと思います。
赤系でしたら、もう少し濃さを下げても良さそうですね。
下書きの線をガイドにしながら、「上から線をなぞる」感じで本番のイラストを描いていきますよ。
その2下書きを参考にイラストの線画を描く
先ほども少し説明しましたが、下書きのレイヤーの上側になるように線画用のレイヤーを追加して下さい。現在のレイヤー(青い枠がついているレイヤー)を選択したまま、プレビューの下の「+」部分をタッチすると、その1つ上の階層に新規のレイヤーが増えると思います。
新規に増やしたレイヤーが、本番用のイラストを描くレイヤーになります。
その部分を選択し(青い枠)がついたら、画面のキャンバス部分をタッチして下さい。
設定画面が下がったら、下書きをなぞったり、参考にしたりして線画を仕上げてきましょう。
その際にブラシの設定を変えて、ペン先、色を変えてみましょう。
拡大しながら描いたり、キャンバスを回転させながら描いたり、作業がしやすい方法で描いて下さい。
その3手ぶれ補正も活用しよう
イラストの線画を描く際に「線がブレて上手く掛けないなぁ?」という人は、「手ぶれ補正」のオプションを利用しましょう。画面の右上の「手」のマークをタッチして下さい。
設定画面が開きますので、一番上の「手ぶれ補正」の値を好みの数値に調整して下さい。
「8〜10」位に設定すると、かなり線がシャープに補正されますよ。
その4下書きのレイヤーを非表示にして、イラストを仕上げる
レイヤーの操作画面から、下書きのレイヤーを非表示にしましょう。「5.ペンの色を変えて下書きを描こう」の「レイヤーの非表示と、削除の方法は?」に書いた通り、「目」のマークをタッチすれば非表示になります。
非表示になったら、細かな部分を少し細いブラシの設定に変えて、加筆したり、修正したりしましょう。
下書きの通りに描いて、イメージと違うなぁ?と感じた場所を修正してもいいですね。
見本のイラストは、ほっぺたを可愛くなるように加筆して、目の中の光部分を描いてみました。
また、口の雰囲気を変えました。
7.イラストに色を塗ってみよう
その1線画の一層下側にレイヤーを追加する
「4.レイヤーを増やそう」の手順通りに、イラストの線画の一層下側に色塗り用のレイヤーを作りましょう。下の階層、つまり新規のレイヤーは「下側に作る」がポイントです。
もし間違えて作ってしまった場合は、指で押しながら移動させると(ドロップ)好きな場所へ移動が出来ますよ。
イラストの下側(下の階層)に色のレイヤーを設定するのには理由があります。
線画の上の階層に色を塗るレイヤーを作ると、出来上がりのイラストの線の上に色が乗ったり、不鮮明になったりします。
先ほどのレイヤーの説明画像を用いて、正しいレイヤーの設定位置を変えてみましょう。
これが正しい位置です。
では、「色塗り」のレイヤーを線画「画像」の1つ上の階層に持ってきます。
この様に、出来上がりの画像に変化が出ました。
ウサギの輪郭や、顔の線の上に色を塗っている場合は、見えなかったり、不鮮明になったりします。
こうした不具合が出ますので、色のレイヤーは線画の下の階層に作るほうが適切ですよ。
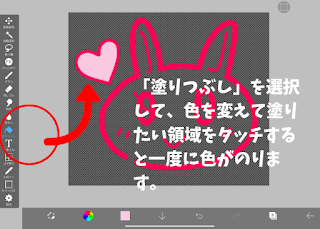
その3「塗りつぶし」を使って簡単にベタ塗り
左の縦長のツールから、「バケツ」マークの「塗りつぶし」をタッチしましょう。このツールを使えば領域内を一度にべた塗りをする事が可能です。
この時に、キャンバスの背景を真っ黒(背景無し)の状態にすると、塗り漏れが分かりやすくなります。
後々「透過」にする場合も「背景の無い画像」にする必要がありますので、設定して下さい。
設定場所は、レイヤー操作画面の一番下の「小さな3つのボックス」から「黒い四角」(背景無し)をタッチすると設定が出来ます。
「背景なし」の状態になると、画面が黒くなります。
では、この状態で「塗りつぶし」を進めて下さい。
もし、色がはみ出た場合は、イラストの線画のどこかで繋がって居ない可能性があります。
その際は、繋がっていない部分をブラシで繋げましょう。
現在の色のレイヤーのままで描いて下さいね。
領域が繋がりましたら、「塗りつぶし」機能で着色して下さい。
その4カラーブラシで色塗り
上記のべた塗りでも色付は可能ですが、ブラシで色を塗る事も可能です。塗り絵の様な感じですね。
その際は、下書きのブラシ設定と同じように、色を変えて塗り絵の様に仕上げていきましょう。
画像を拡大しながら確認作業を進めるとスムーズですよ。
この様に細かな部分は、ブラシで塗る方が効率が良い場合があります。
必ず、「塗りもれ」が起きないようにして下さい。
LINEスタンプの申請では、イラスト画像に色の塗り漏れがあると、審査に通過しないと言われています。
塗りつぶし機能は、鋭角の部分等に漏れが出やすいので、チェックしながらブラシで着色して下さい。
かなり厳しくチェックされるそうなので、丁寧に塗り進めて下さいね。
8.透過ファイルにしてみよう
イラストが出来て、色塗りが終わりましたら、最終チェックをして、透過ファイルの作成に進みましょう。この時は「背景なし」の状態で、色の塗っていない箇所は「黒いドットの様な背景」になっています。
では、画面の一番下側の一番右の左向きの矢印「←」をタッチして下さい。
最終的な状態の画像ファイルが保存されて、最初の一覧の画面に戻ります。
一覧画面に戻りましたら、右上の四角に矢印の刺さったマークをタッチして下さい。
その中から、「画像(透過PNG)」の形式を指定して、保存しましょう。
背景色を黒色(表示なし)に設定した状態で、イラストを保存しますと、出力時に「透過」のファイルの選択が可能になります。
保存したファイルは、写真のフォルダーに入っていますよ。
「透過ファイル」の補足説明
馴染みの無い「透過ファイル」ですが、簡単に言うと、線画や色以外は切り取られた画像だと思って良いです。つまり「シール」みたいなものですね。
この画像を使えば、別の画像に背景を書いて、その上にレイヤーを追加して「透過ファイル」の画像を載せれば、イラスト以外は背景が反映されます。
この様に葉っぱの写真の上にイラストを載せた画像が出来ます。
透過ファイルを作れば、LINEスタンプに限らず、色々なアイデアで使う事も可能ですよ!
最後に「LINEスタンプ」の作成以外にも!
少し長い手順になりましたが、1~8の工程を進めば、基本的なLINEスタンプが作れます。上記の方法は手短に簡素化した方法ですので、アプリを使い慣れて行けば作品のクオリティも上がりますし、操作性の面でも、もっと便利な機能がありますので、そういった方法を活用すれば、作業効率も上がっていきます。
重複しますが、この透過ファイルは、LINEスタンプに限らず色々な場面で使えます。
画像の編集ソフトを使って取り込めば、上記の様に写真の上に乗せる事も可能です。
ブログのサムネイルや、お店の宣材画像にも活用が出来ます。
まずは上記の方法で、基本的な作成部分を踏まえながら、一つのイラストを仕上げてみれば、今後の作成において何かしらのヒントが得られると思いますよ~。
































コメント