最終更新日2019年3月29日
本日は出来上がったオリジナルのイラスト画像から、LINEスタンプの申請に必要な「メイン画像」と「トークルームタブ画像」の簡単な作成手順をご紹介したいと思います。
まず、おさらいです。
基本のスタンプの作り方は、(少々長いのですが)下記のエントリーをご覧いただければ簡単な制作の手順がご理解いただけると思います。
「アイビスペイント」でLINEスタンプの作り方!「オリジナルイラストを描こう編」
完成したイラストは、「透過ファイル」でスマホの本体にでも保存しておいて下さいね。
(透過ファイルの件は上記のエントリーで記載があります。)
メイン画像の作成の作成
申請時は、LINE内で使うスタンプとは異なるサイズで、2点の透過画像「メイン画像」と「トークルームタブ画像」が必要になります。ガイドライン - LINE Creators Market
メイン画像 1個 よこ240px × たて240px
トークルームタブ画像 1個 よこ96px × たて74px
上記サイズで各1点の計2点ですね。
重複しますが、作成済みのスタンプを本体の端末に保存(出力)していますか?
未だの人は透過ファイルで保存(出力)を済ませて下さい。
その1指定キャンバスを作成
メイン画像は「よこ240px × たて240px」ですので、アプリの新規作成から任意のサイズで上記サイズのキャンバスを作成して下さい。画面右上の「+」の部分から、指定サイズのキャンバスを作成します。
Wが横幅ですので「240」と入力。
Hが縦幅なので同じく「240」と入力して下さい。
その2イラストを読み込み
続いて、作成済みのイラストをキャンバスに読み込みます。レイヤー操作から「カメラ」マークを選択すると、本体に保存されているイラストを呼び込めます。
作成済みの透過イラストから「とっておきの1点」を選んで下さい。
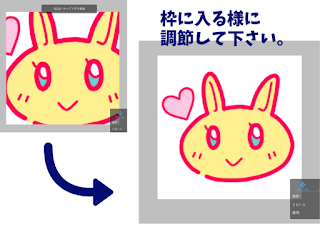
その3イラストを適切に配置
画像の挿入がすみましたら、指定キャンバスに対して大き目の画像が挿入されます。
その場合は、両指を画面に付けながら指の幅を狭めるとイラストが縮小します。
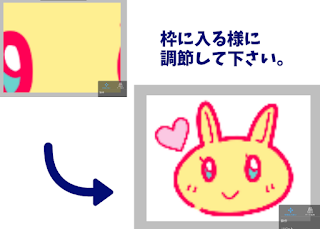
その4イラストを透過ファイルで保存
このまま使えそうなら透過ファイルにして出力でOKです。筆者もこの方法で作成し、未加工で流用していますので、申請に問題はありませんよ。
トークルームタブ画像の作成
その1指定キャンバスを作成
メイン画像と同じ手順で新しい指定キャンバスを作成して下さい。
Wが横幅ですので「96」と入力。
Hが縦幅なので「74」と入力して下さい。
その2イラストを読み込み
これも上記の手順の通りレイヤー画面の「カメラ」マークでイラストを読み込んで下さい。
その3イラストを適切に配置
画像の読み込みが終わりましたら、先ほどよりもかなり大きな画像が挿入されたと思います。
作成のキャンバスより、指定のキャンバスがかなり小さいので仕方ありません。
元の画像よりキャンバスが小さいので「目」しか見えていませんねぇ。
こちらも「メイン画像」の作成手順と同じように、両指を画面に付けながら指の幅を狭めるとイラストが縮小しますので、キャンバスに適切に挿入して下さいね。
途中で操作の失敗をした場合は、画面下の「左向きのUターンの矢印マーク」が戻る操作になります、やり直しが出来ます。
ゆっくり操作して下さいね。
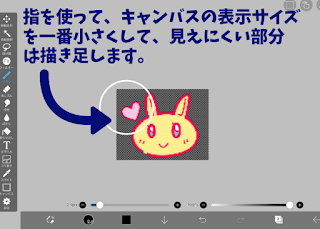
その4イラストの上にレイヤーを新規レイヤーを配置
小さい画像の見た目の確認の為に、キャンバスの表示を一番小さくしてみましょう。
一番小さくすると、上記の様に「ハートマーク」の輪郭が少々頼りない様に思いますね。
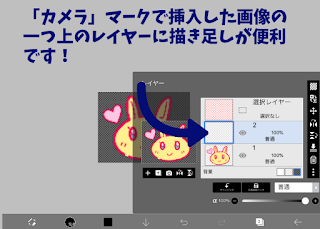
そこで、輪郭を鮮明にするために、今のイラストの上に新規のレイヤーを設けて、そのレイヤーに線画を足しましょう。
挿入画像の「上側」になる様に既存のレイヤーを移動するか、新規作成をして下さい。
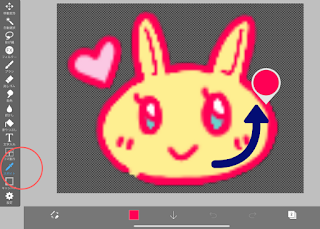
その5スポイト機能で色の選択を簡単にする
移動若しくは新規作成したレイヤーに線画を描きますが、この際に既存のイラストと同じ色のペンで描きたいですよね?
そこで便利な機能が「スポイト」です。
画面左の縦長いバーから、「スポイト」機能を選択して下さい。
この先を必要な色の部分まで持っていくと、色が吸い取られて同じ色の設定が出来ます。
この状態のままブラシを選択して、鮮明にしたいイラストをなぞれば輪郭がしっかりします。
ブラシのサイズは「2px~」で問題は無いと思います。
お好みのサイズでイラストをなぞって下さい。
イラストのレイヤーと分けていますので、このレイヤーで消しゴムを使ってもイラストの本体に影響が出ないので、安心して操作を進めて下さい
(この様にレイヤーを分けると修正や加筆がとてもスムーズです。)
またトークルームタブ画像は「かなり小さな画像」になります。
ですので、複雑なイラストは避けた方が無難ですね。
その6イラストを透過ファイルで保存
修正が完成しましたら、透過ファイルで本体に保存して下さい。
これで、申請に必要な画像が新たに出来たので、いよいよ申請を勧めていきましょう!
(申請の実際の手順は次回以降のエントリーでご紹介しますね!)
最後におまけ
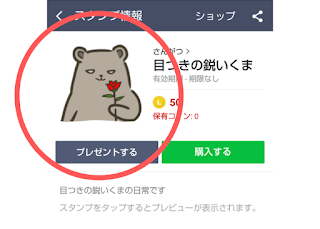
メイン画像・トークルームタブ画像ですが、何のことやら?という方の為に画像を用意してみました。メイン画像
販売時のトップの画像です。ここですね。
「お気に入の画像が良いですよ!」という理由が、お分かり頂けたかと思います。
トークルームタブ画像
トーク画面の時にスタンプの種類を選ぶ時の画像です。ここですね。
「細かな画像は不適切」だという理由が、ご理解頂けたかと思います。
イラストの一部分を拡大して作成するという案も有りですよ。
小さな画像なので作成の際に配慮が必要ですね!









コメント